Project Structure
Pure Dev provides an opinionated project structure optimized for building TypeScript APIs with Hono and Kysely. This structure ensures consistency and maintainability across your projects.
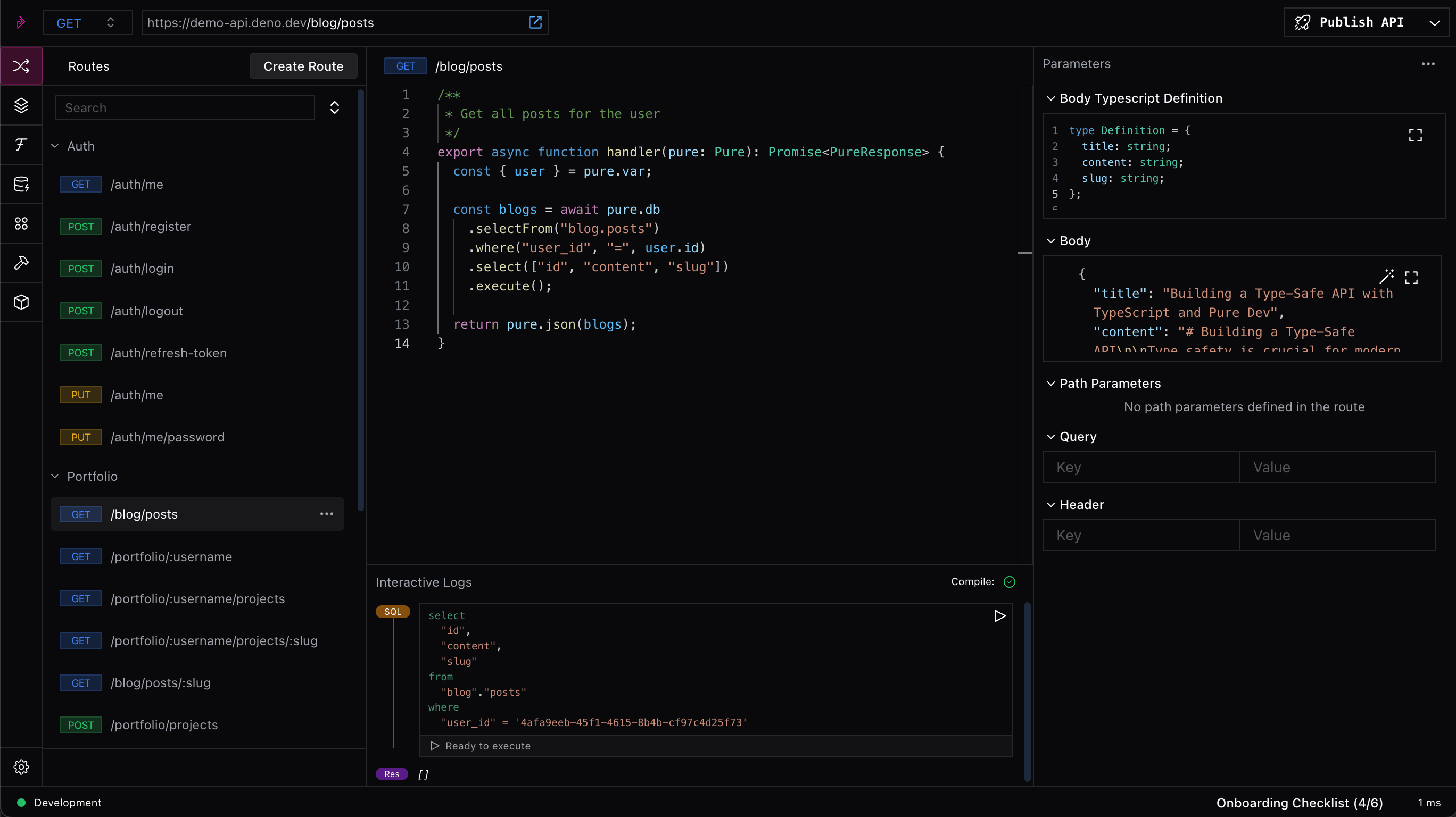
IDE Overview

The Pure Dev IDE provides a modern, intuitive interface with:
- TypeScript-powered editor
- Visual route management
- Interactive testing tools
- Real-time error checking
Project Organization
A typical Pure Dev project follows this structure:
your-api/
├── src/
│ ├── routes/ # API route handlers
│ ├── db/ # Database queries and types
│ ├── middleware/ # Custom middleware
│ ├── services/ # Business logic
│ ├── utils/ # Helper functions
│ └── index.ts # Main application entry
├── tests/ # API tests
└── env.d.ts # Environment variable types
Key Features
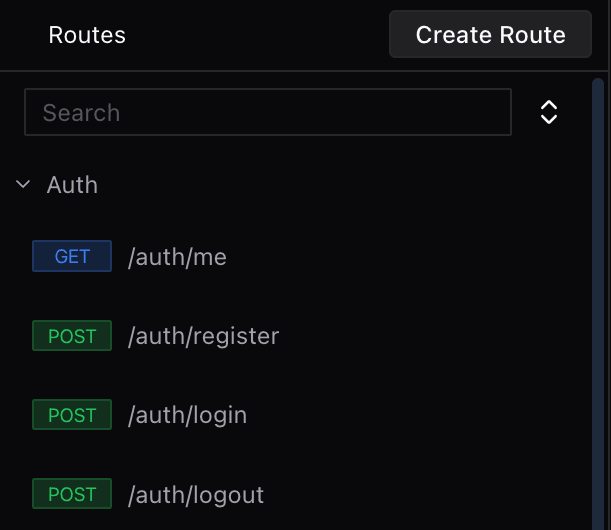
Route Management

The Route Navigator provides a visual interface for managing your API endpoints. Each route can be configured and tested directly from the UI.
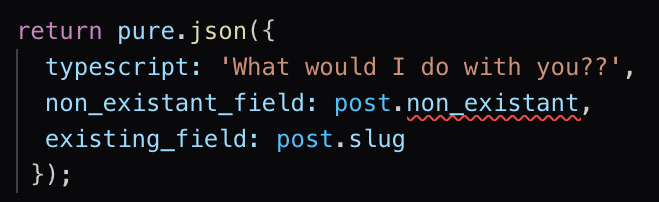
TypeScript Support

Pure Dev includes built-in TypeScript support with:
- Real-time error checking
- Intelligent code completion
- Type inference
- Automatic type generation from your database schema
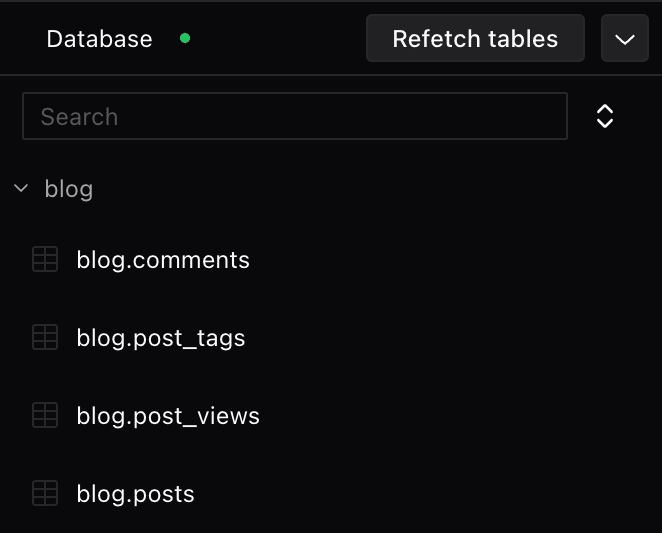
Database Integration

The Database Navigator provides a visual interface for:
- Viewing your database schema
- Writing and testing queries
- Managing database connections
- Generating TypeScript types
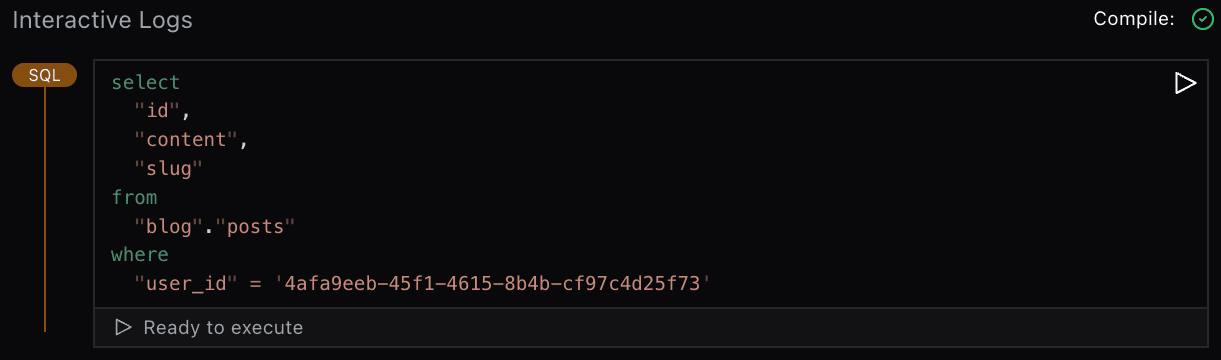
Interactive SQL Logging

Monitor your database queries in real-time with:
- Query execution time
- Parameter values
- Result previews
- Performance metrics
Code Organization
Route Handlers
// src/routes/users.ts
import { Hono } from 'hono'
import { db } from '../db'
const app = new Hono()
app.get('/users', async (c) => {
const users = await db.selectFrom('users')
.selectAll()
.execute()
return c.json(users)
})
export default app
Database Layer
// src/db/index.ts
import { Kysely } from 'kysely'
import { DB } from './types' // Auto-generated from Supabase
export const db = new Kysely<DB>({
// Configuration injected by Pure Dev
})
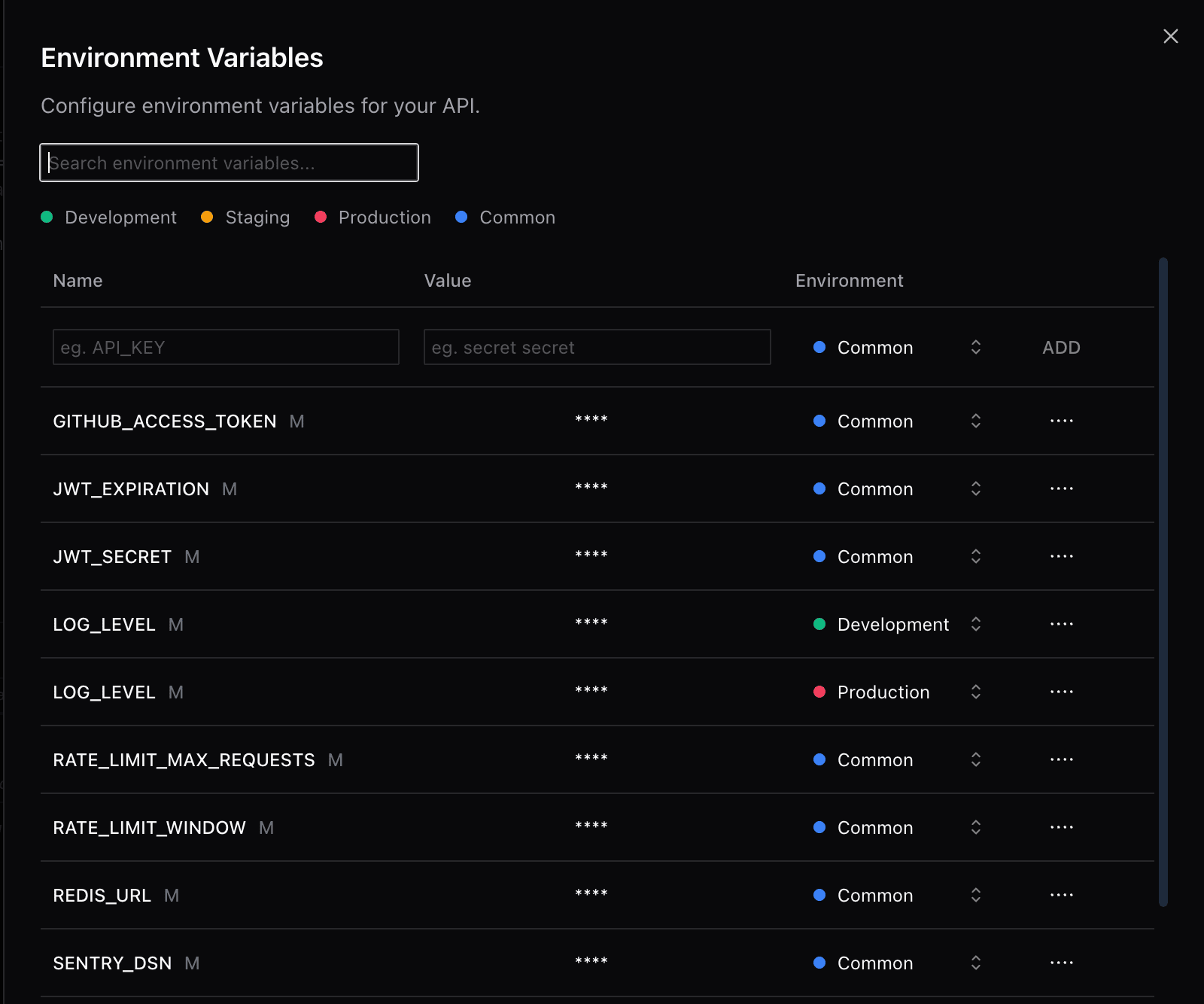
Environment Management

Pure Dev provides a secure interface for managing environment variables across different environments. Define their types in env.d.ts:
declare namespace NodeJS {
interface ProcessEnv {
DATABASE_URL: string
API_KEY: string
// Add other environment variables
}
}
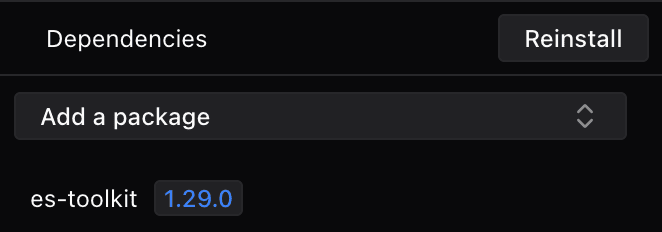
Dependency Management

Manage your project dependencies through our visual interface, with:
- Version management
- Dependency resolution
- Type definitions
- Security updates
Best Practices
-
Route Organization
- Group related routes in the same file
- Use descriptive names for route files
- Keep route handlers focused and concise
-
Database Queries
- Leverage Kysely's type safety
- Keep complex queries in service files
- Use transactions for related operations
-
Middleware Usage
- Keep middleware focused on a single responsibility
- Use composition for complex middleware chains
- Apply middleware at the appropriate scope
-
Code Organization
- Follow separation of concerns
- Keep business logic in services
- Use TypeScript types for better maintainability
Testing
Place your tests in the tests directory, mirroring your source structure:
// tests/routes/users.test.ts
import { describe, it, expect } from 'vitest'
import app from '../../src/routes/users'
describe('User Routes', () => {
it('should list users', async () => {
const response = await app.request('/users')
expect(response.status).toBe(200)
})
})
Next Steps
- Learn about Route Management
- Explore Database Integration
- Set up Environment Management